Get Started with Instant
Get Started with Instant
Instructions
Instructions
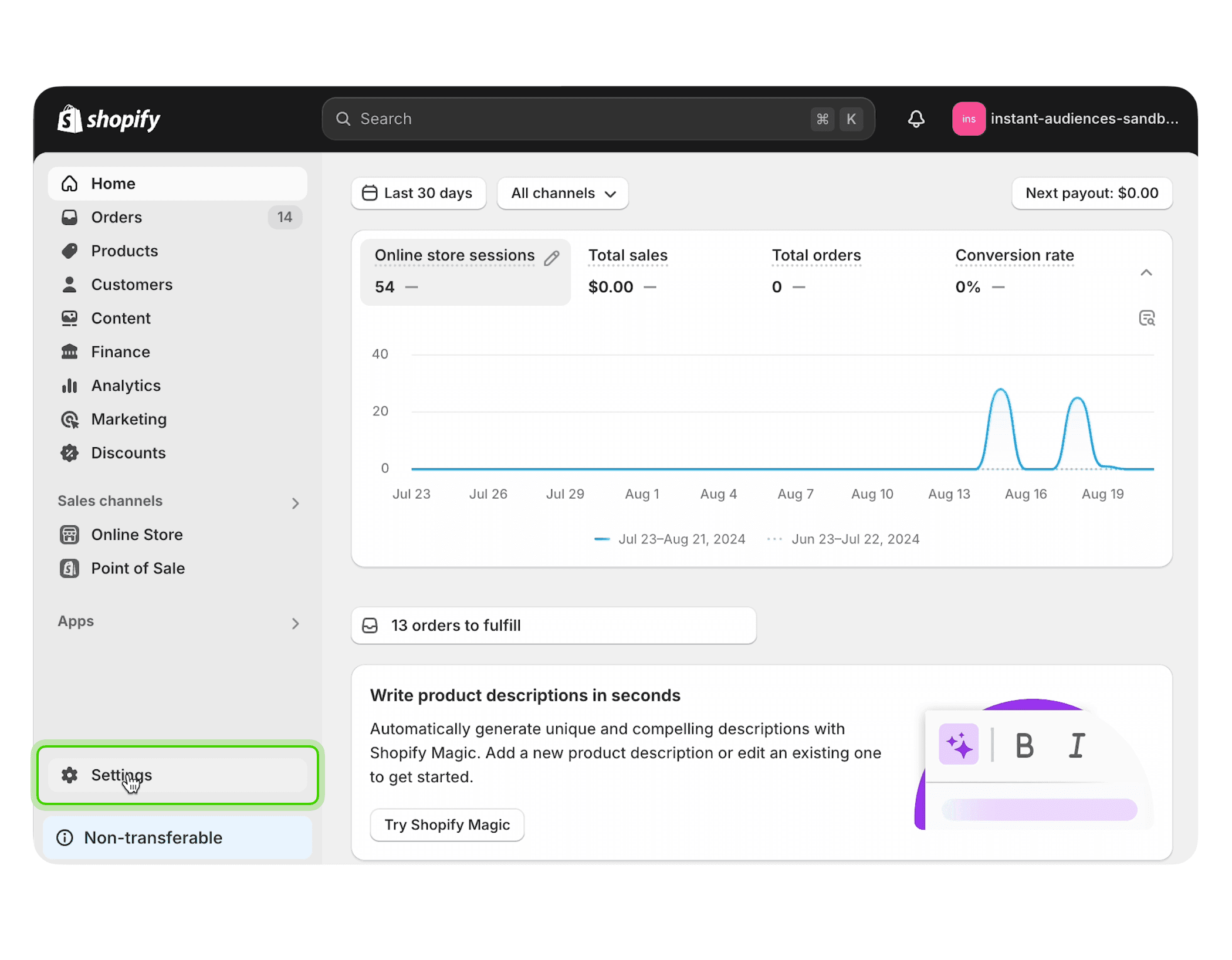
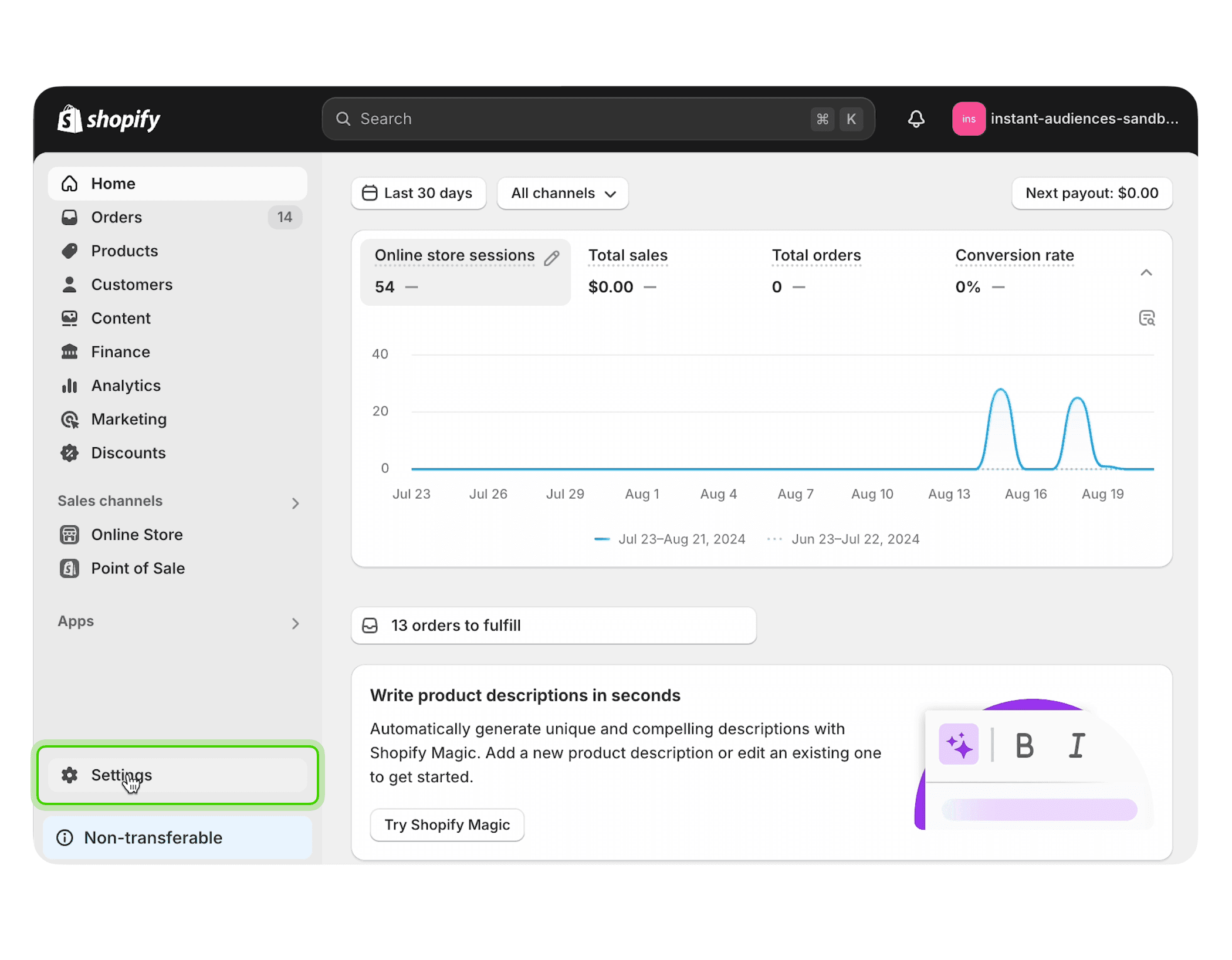
Select Settings in the sidebar on your Shopify dashboard.

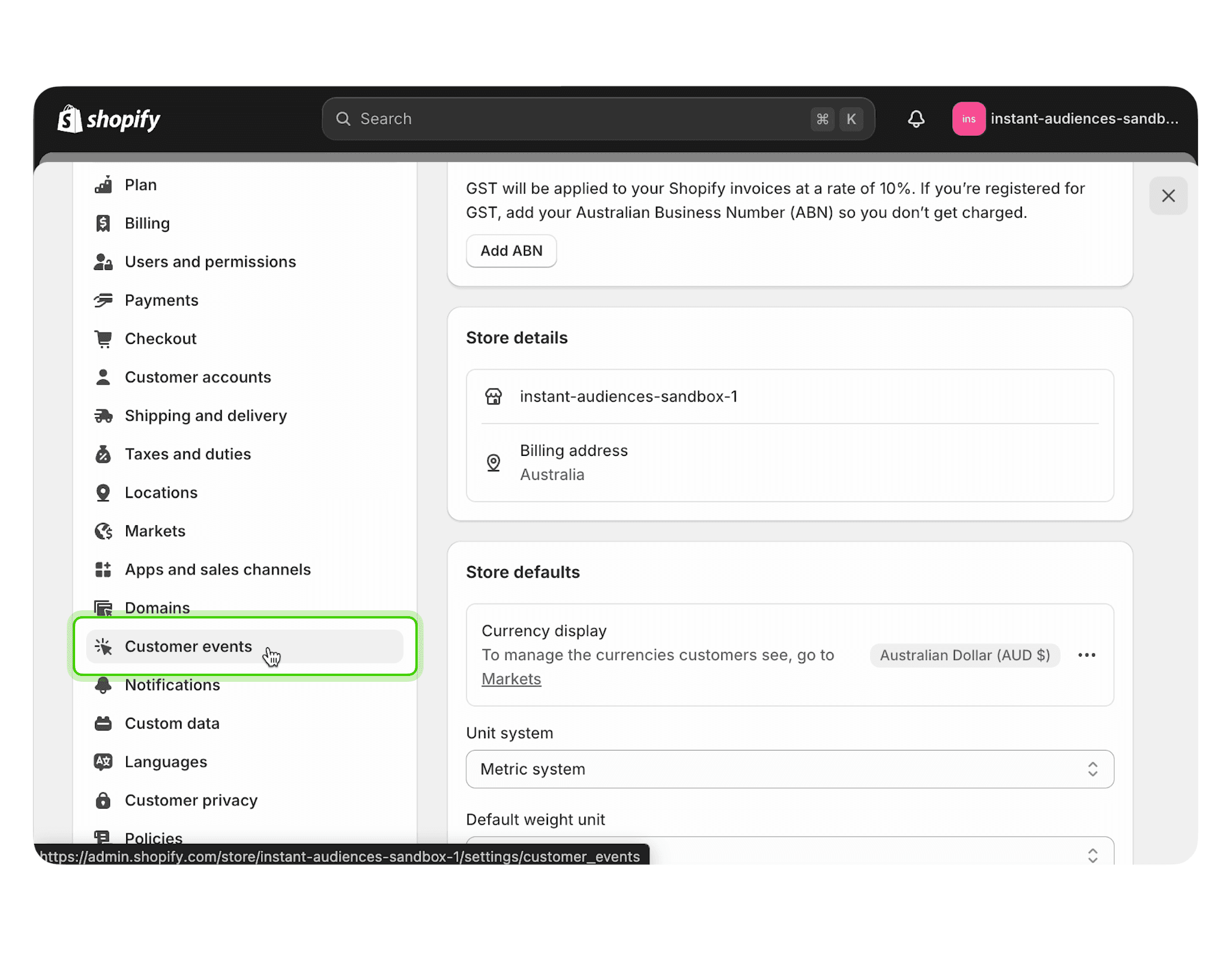
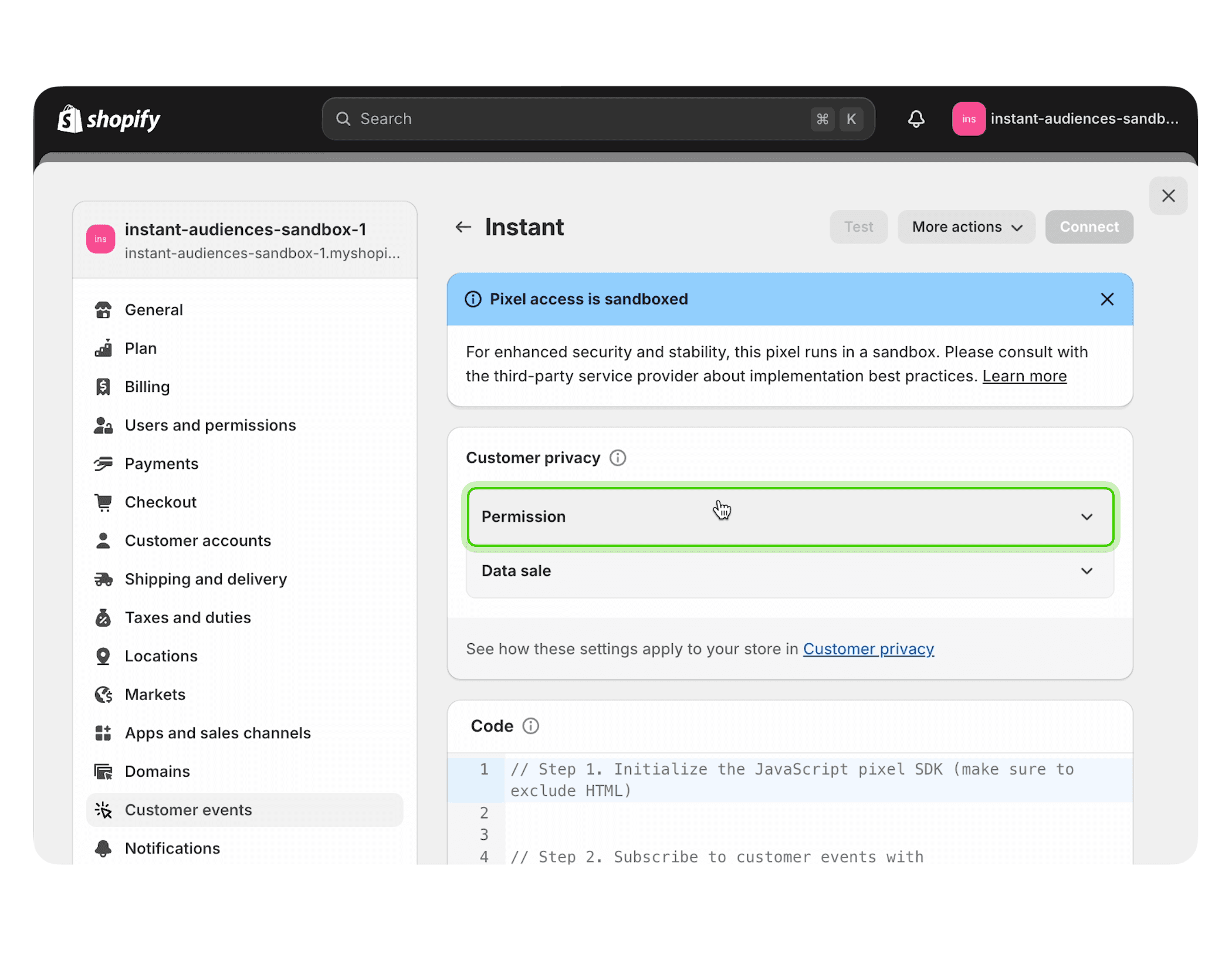
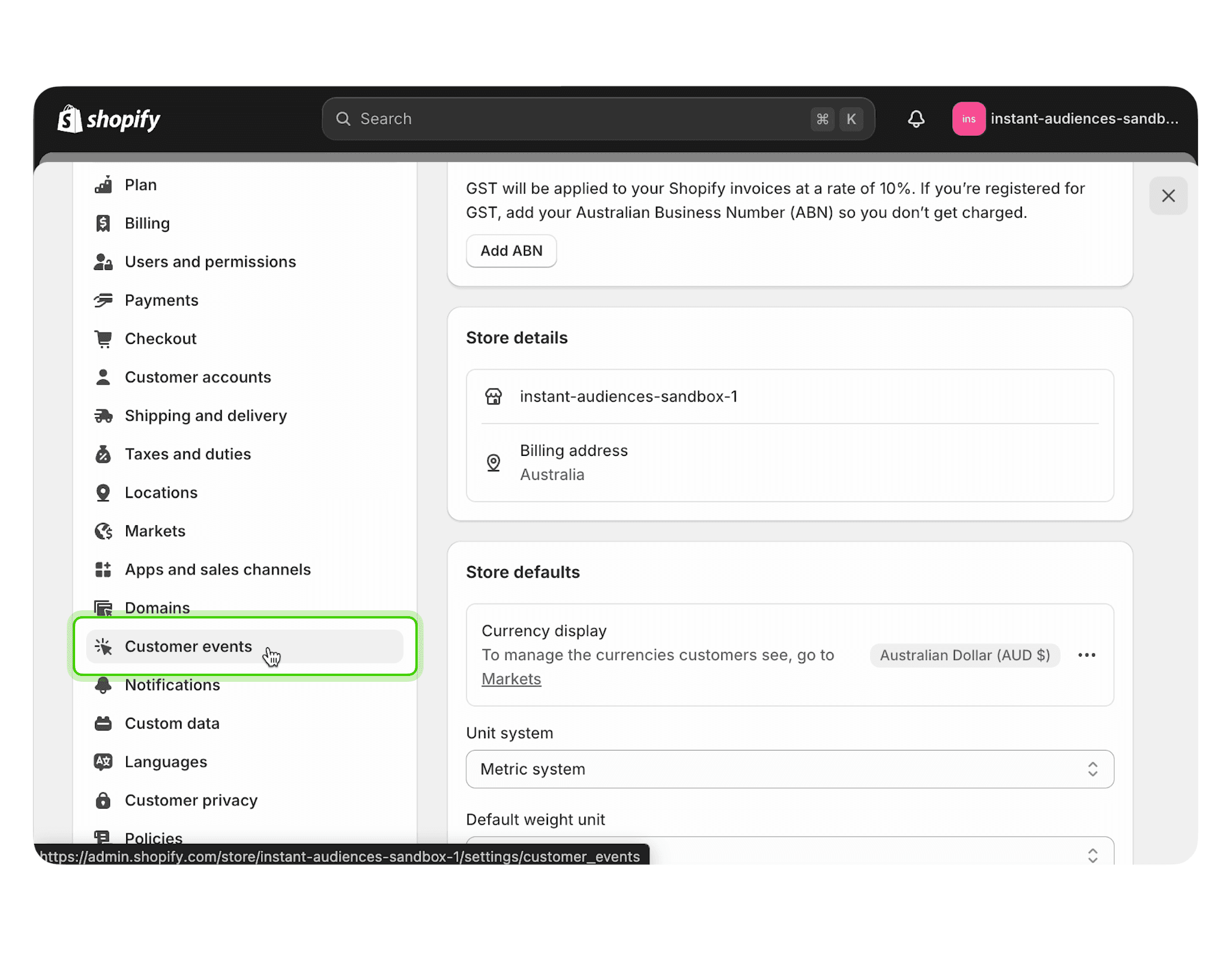
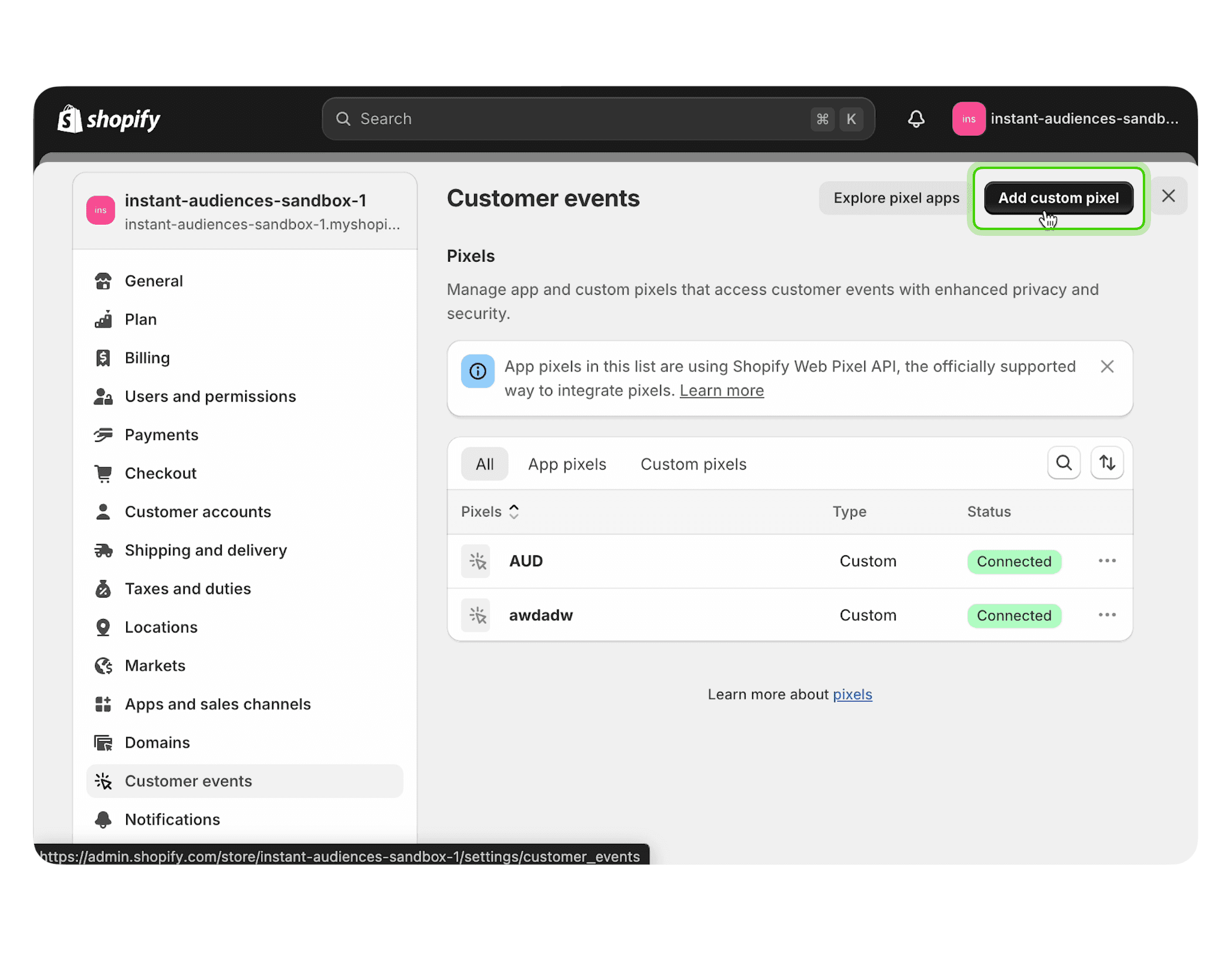
Select Customer Events located at the bottom in the settings sidebar.

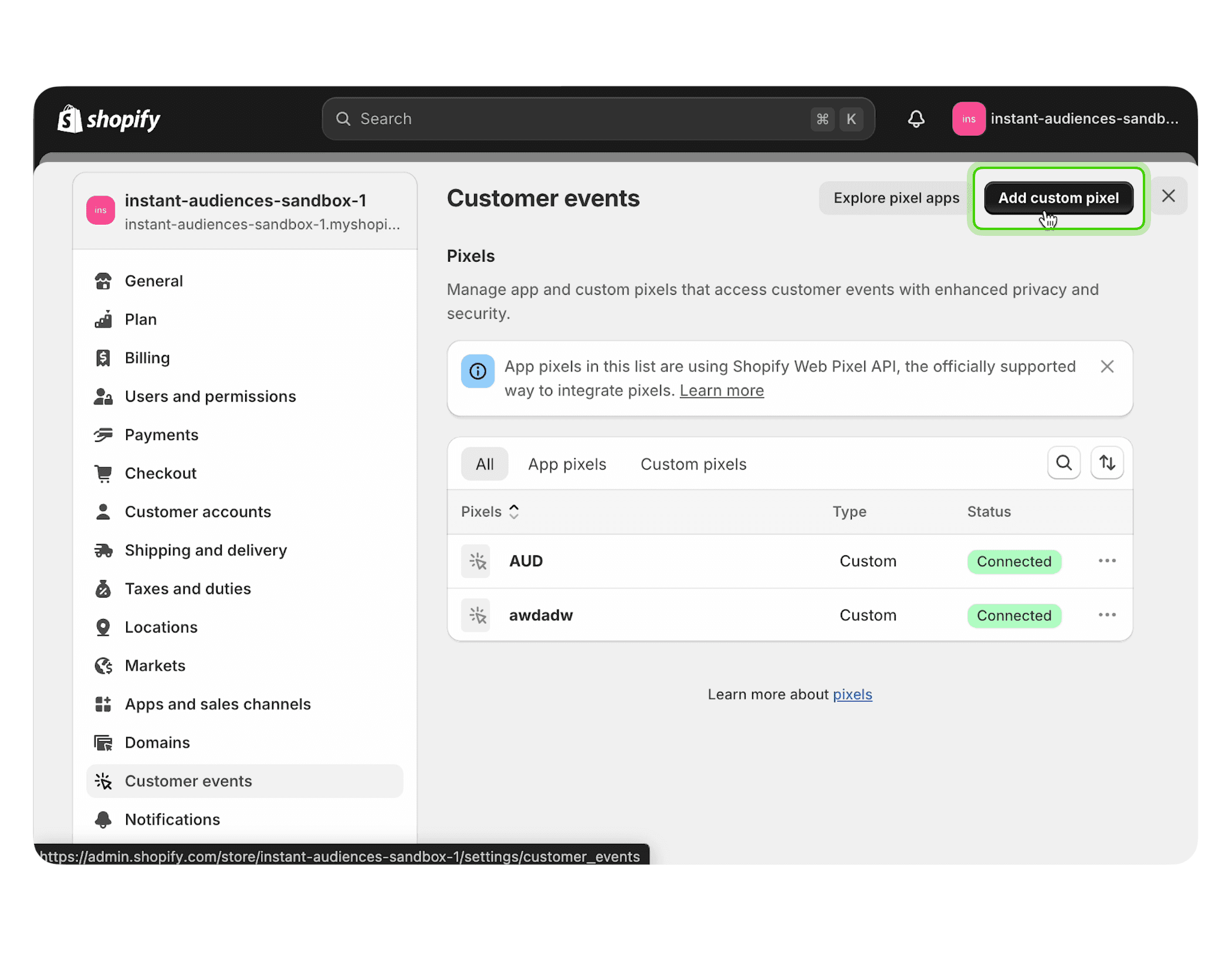
Select Add custom pixel at the top right of the screen.

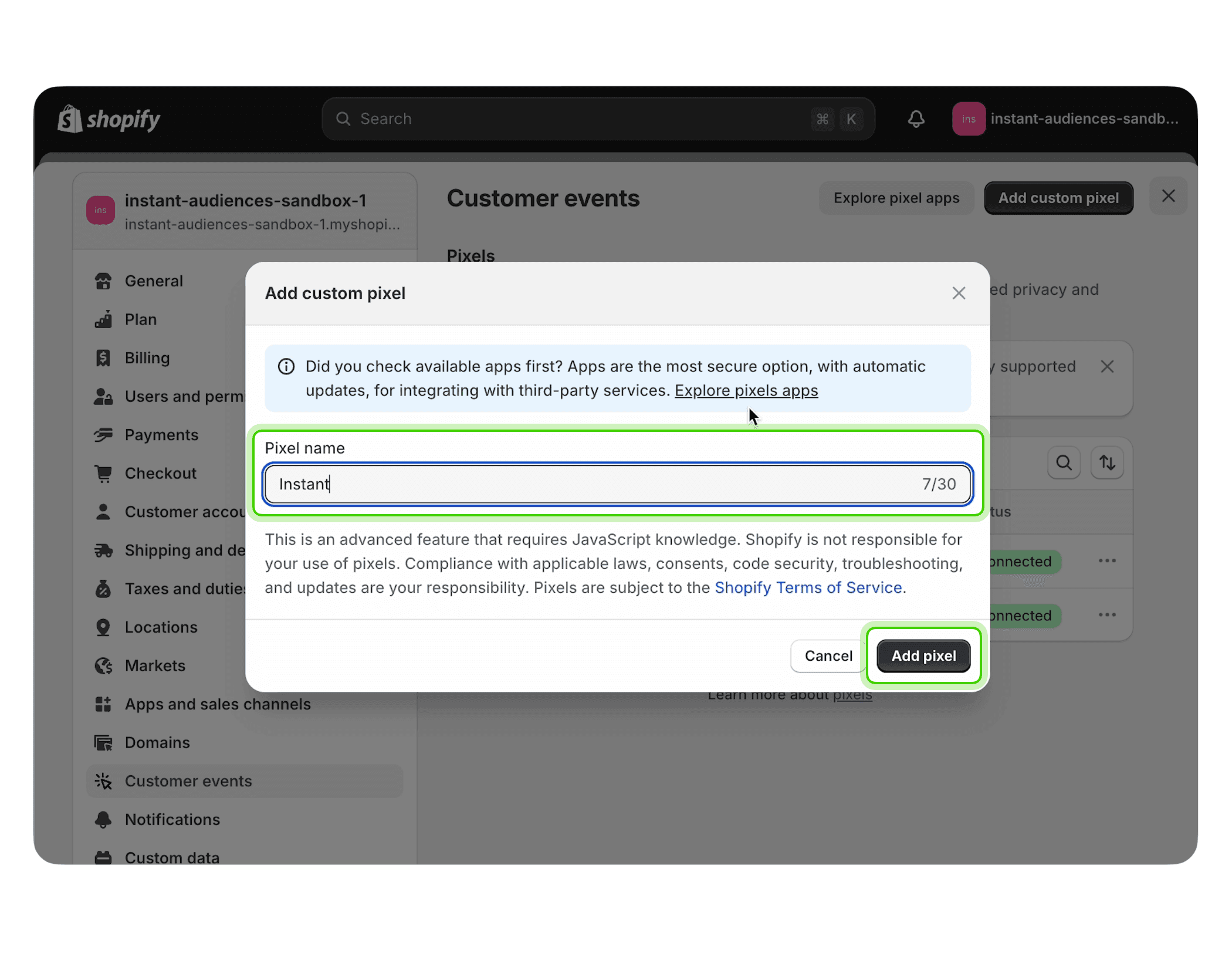
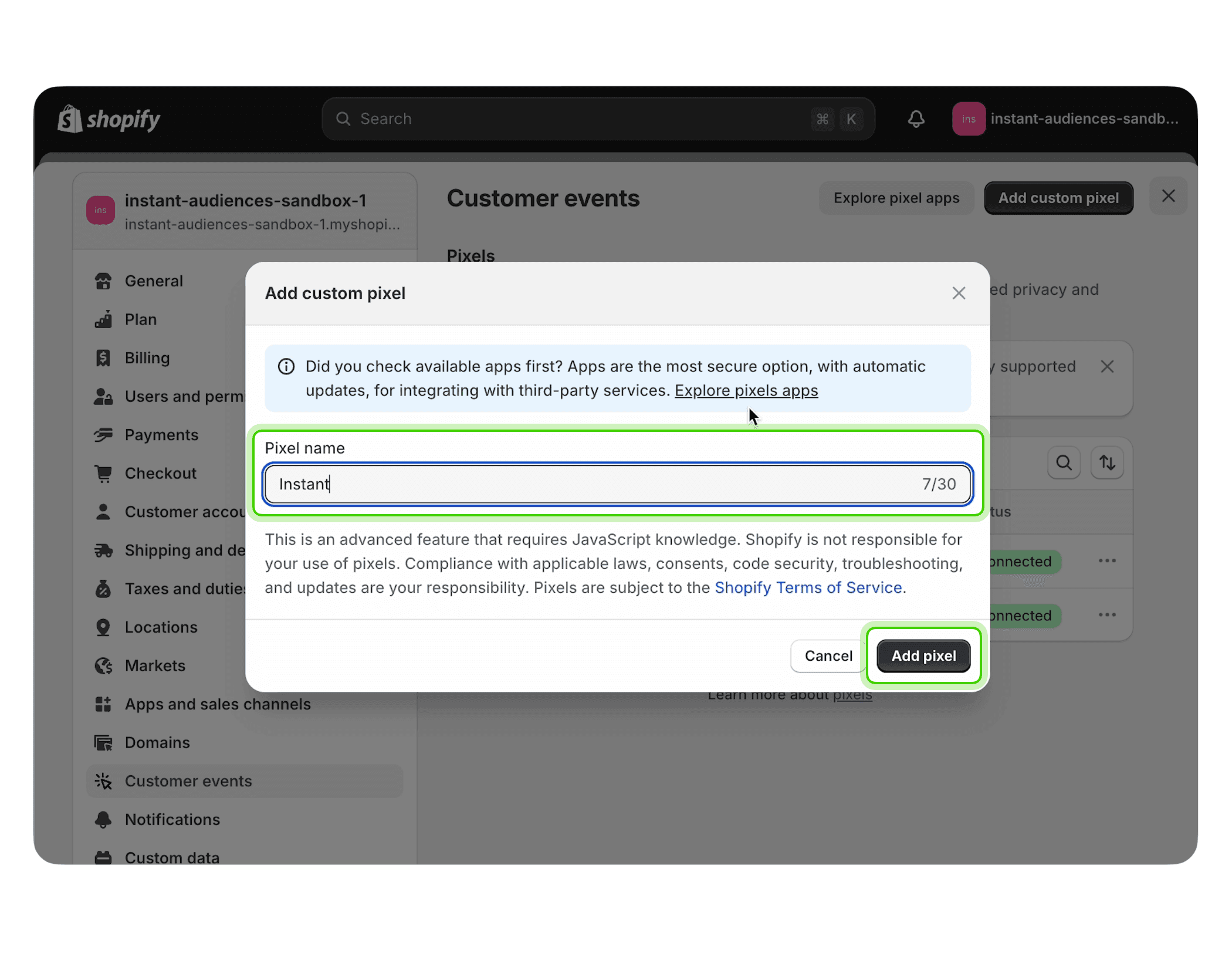
Call your pixel Instant and then select Add pixel.

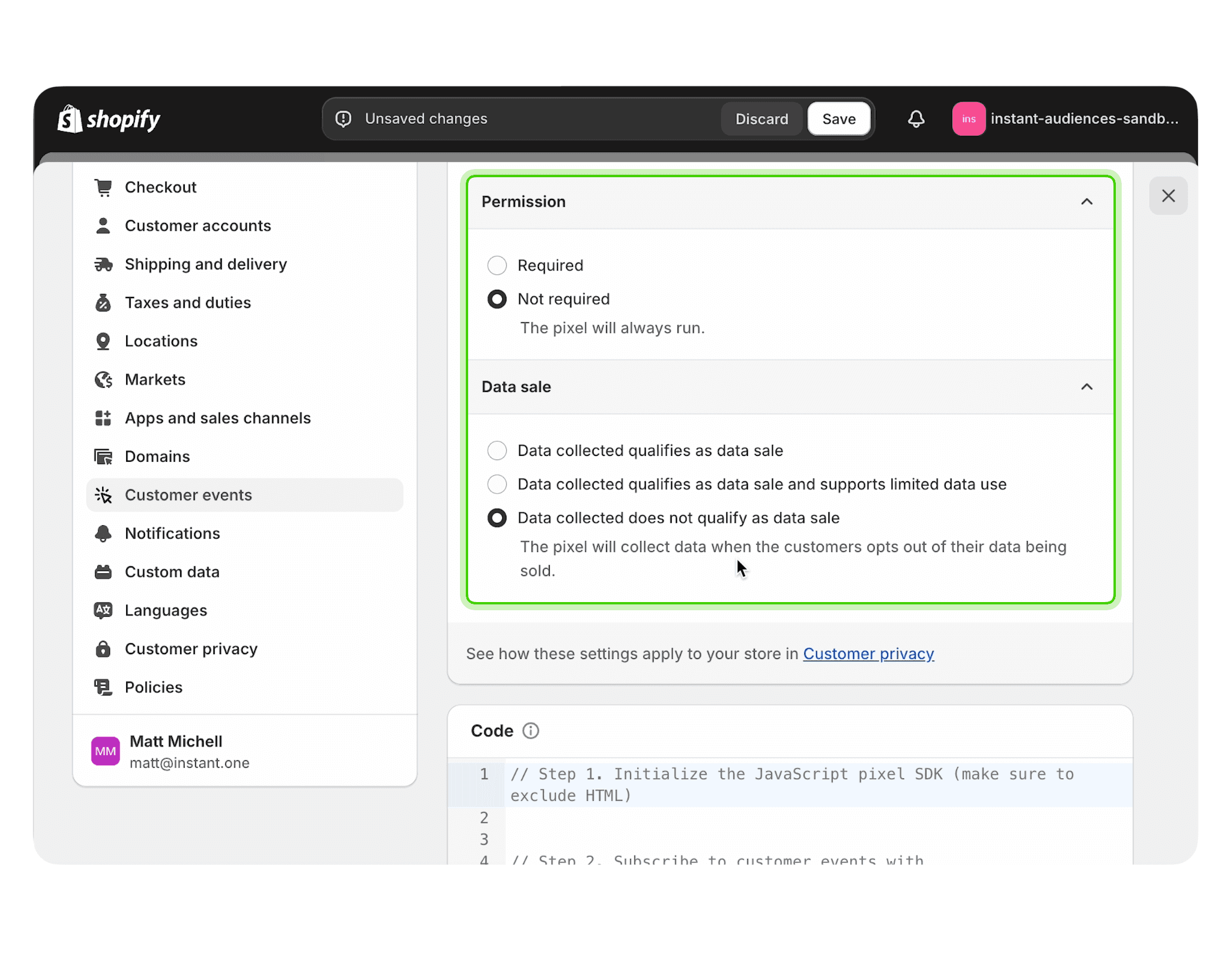
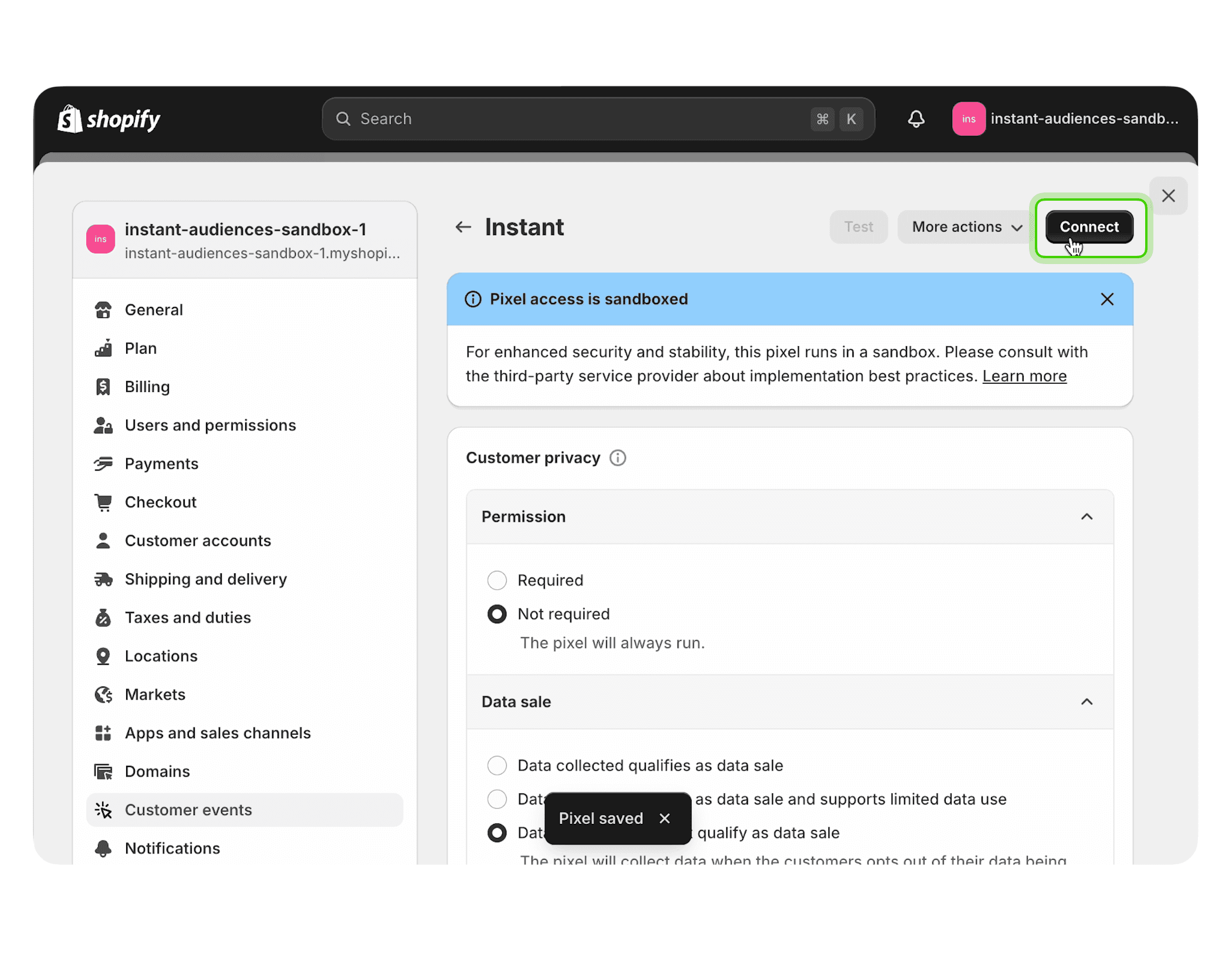
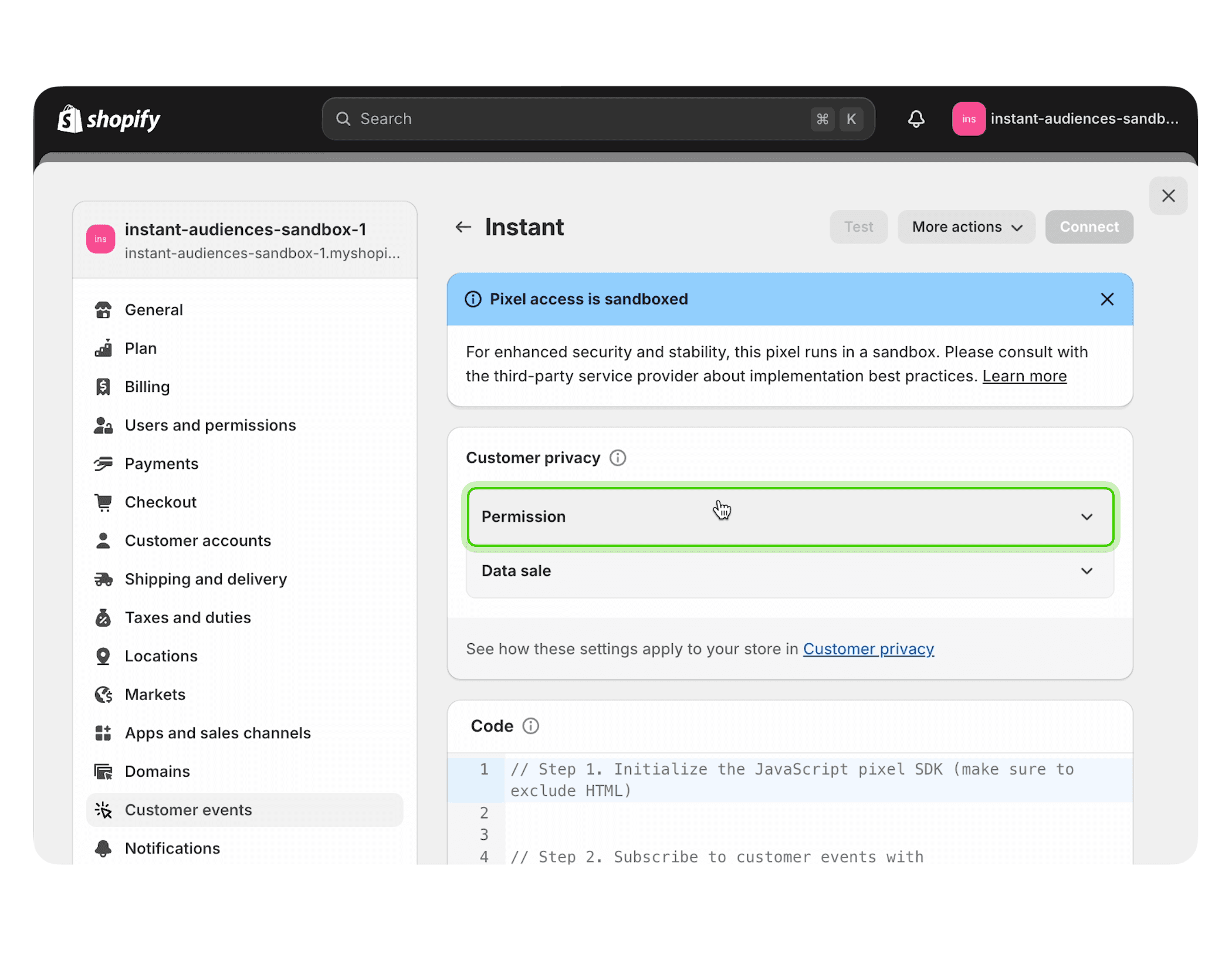
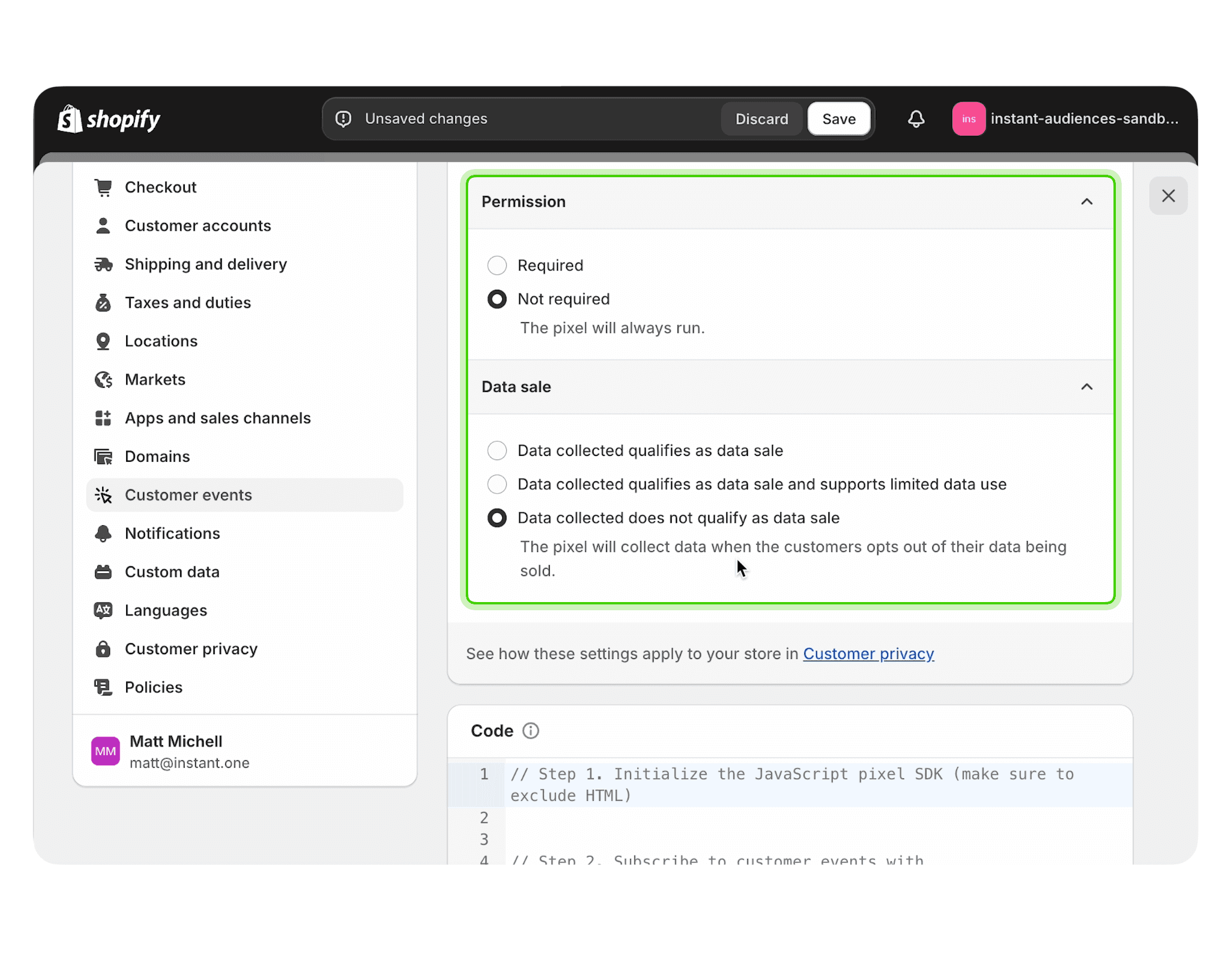
Configure the pixel to Not required under 'Permission' and Data collected does not qualify as data sale under 'Data sale'.


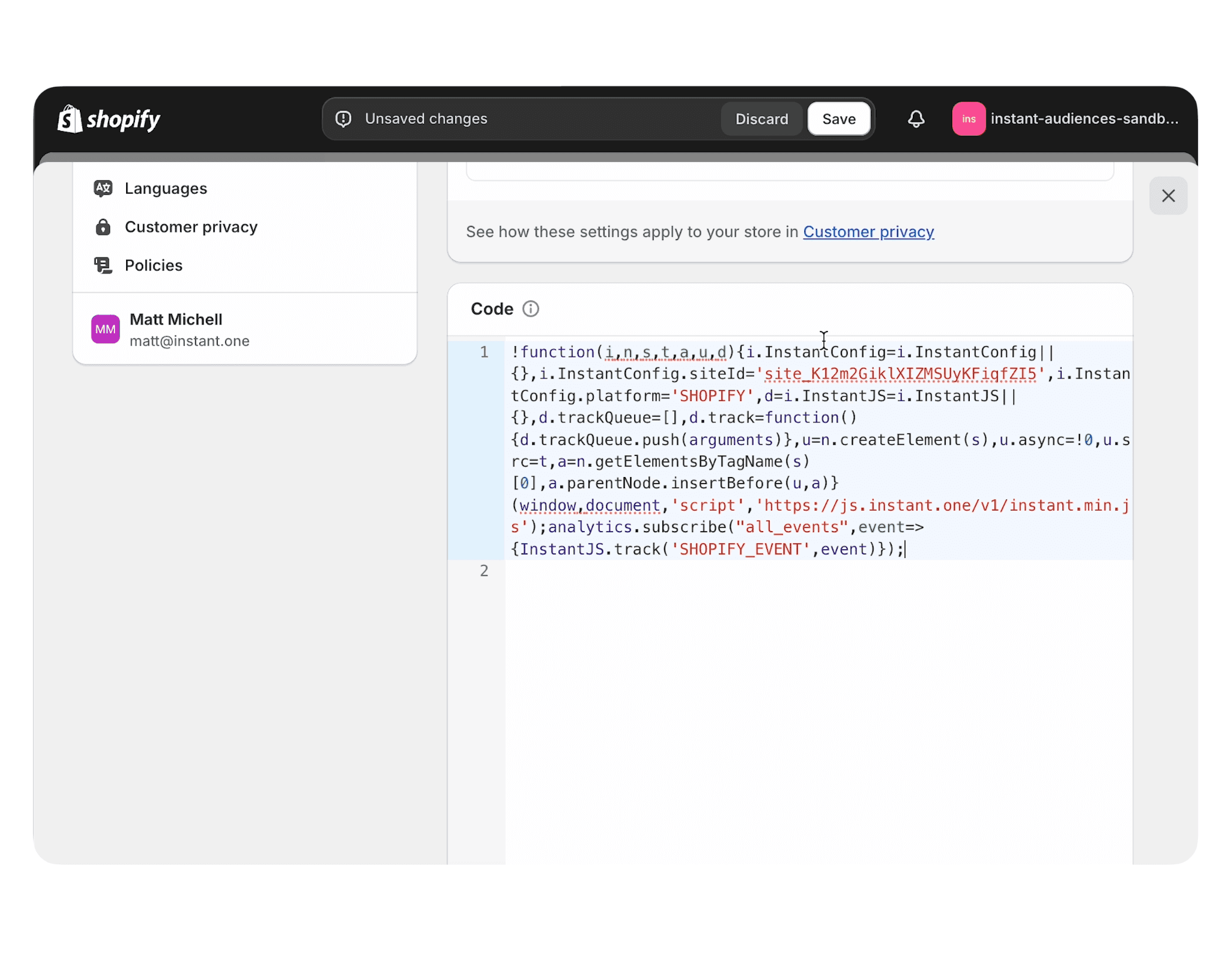
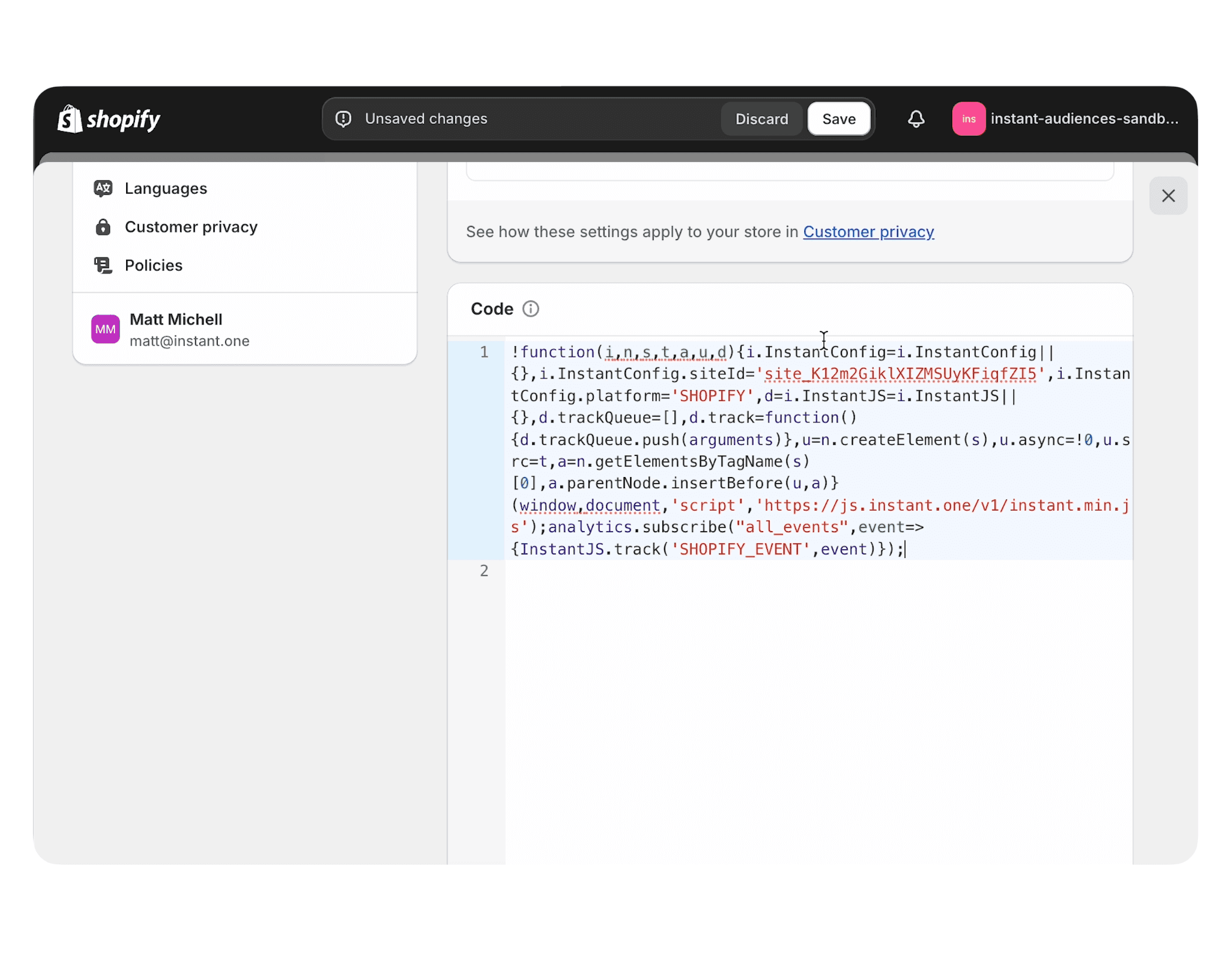
Copy the below code to the clipboard by clicking Copy code. Remove the code currently in the Shopify code box and paste from the clipboard with ctrl/cmd + v.
Copy this code:
!function(i,n,s,t,a,u,d){i.InstantConfig=i.InstantConfig||{},i.InstantConfig.siteId='site_QhDVOi1J4UfDXfw6KUW147nk',i.InstantConfig.platform='SHOPIFY',d=i.InstantJS=i.InstantJS||{},d.trackQueue=[],d.track=function(){d.trackQueue.push(arguments)},u=n.createElement(s),u.async=!0,u.src=t,a=n.getElementsByTagName(s)[0],a.parentNode.insertBefore(u,a)}(window,document,'script','https://js.instant.one/v1/instant.min.js');analytics.subscribe("all_events",event=>{InstantJS.track('SHOPIFY_EVENT',event)});
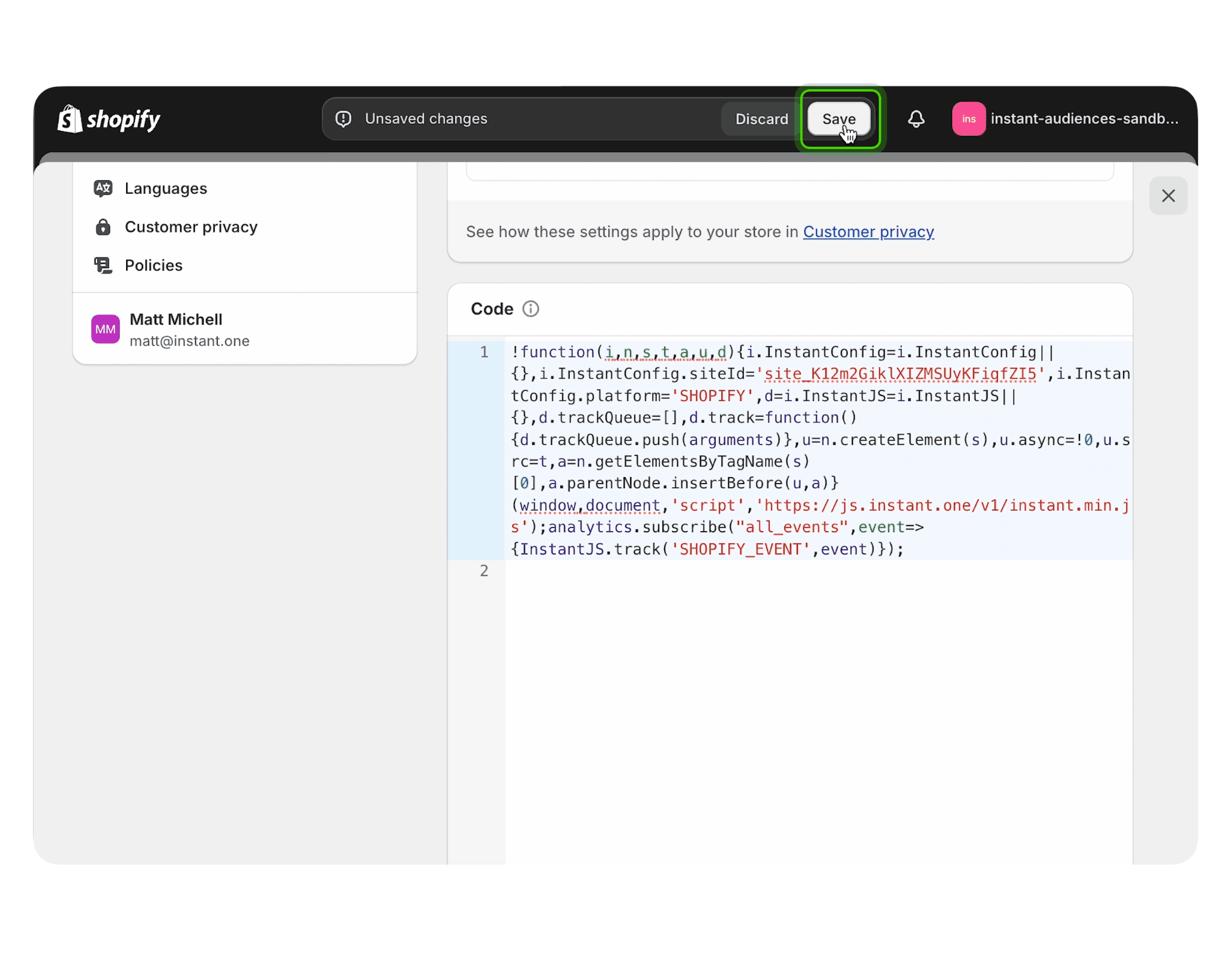
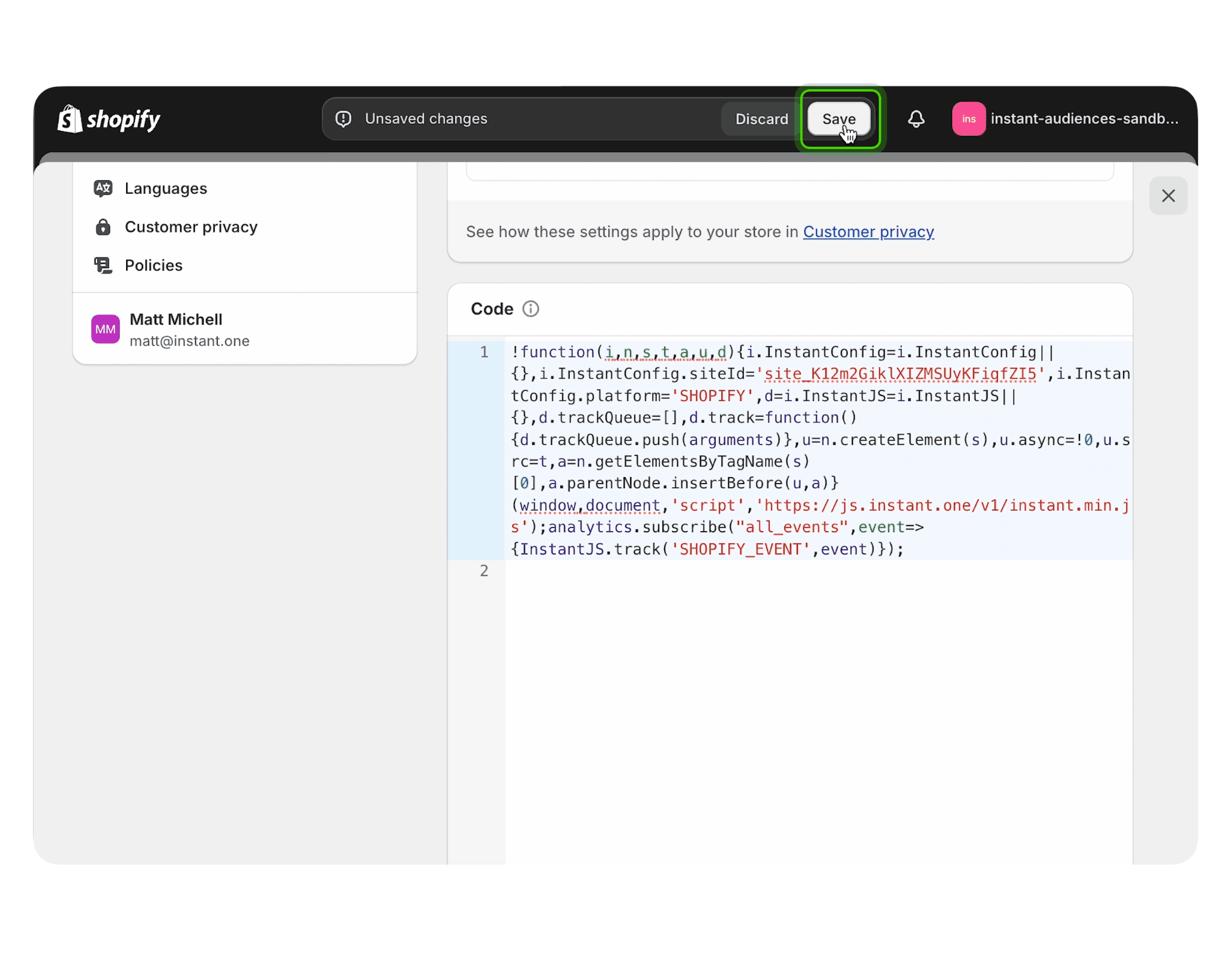
Select the Save button to proceed.

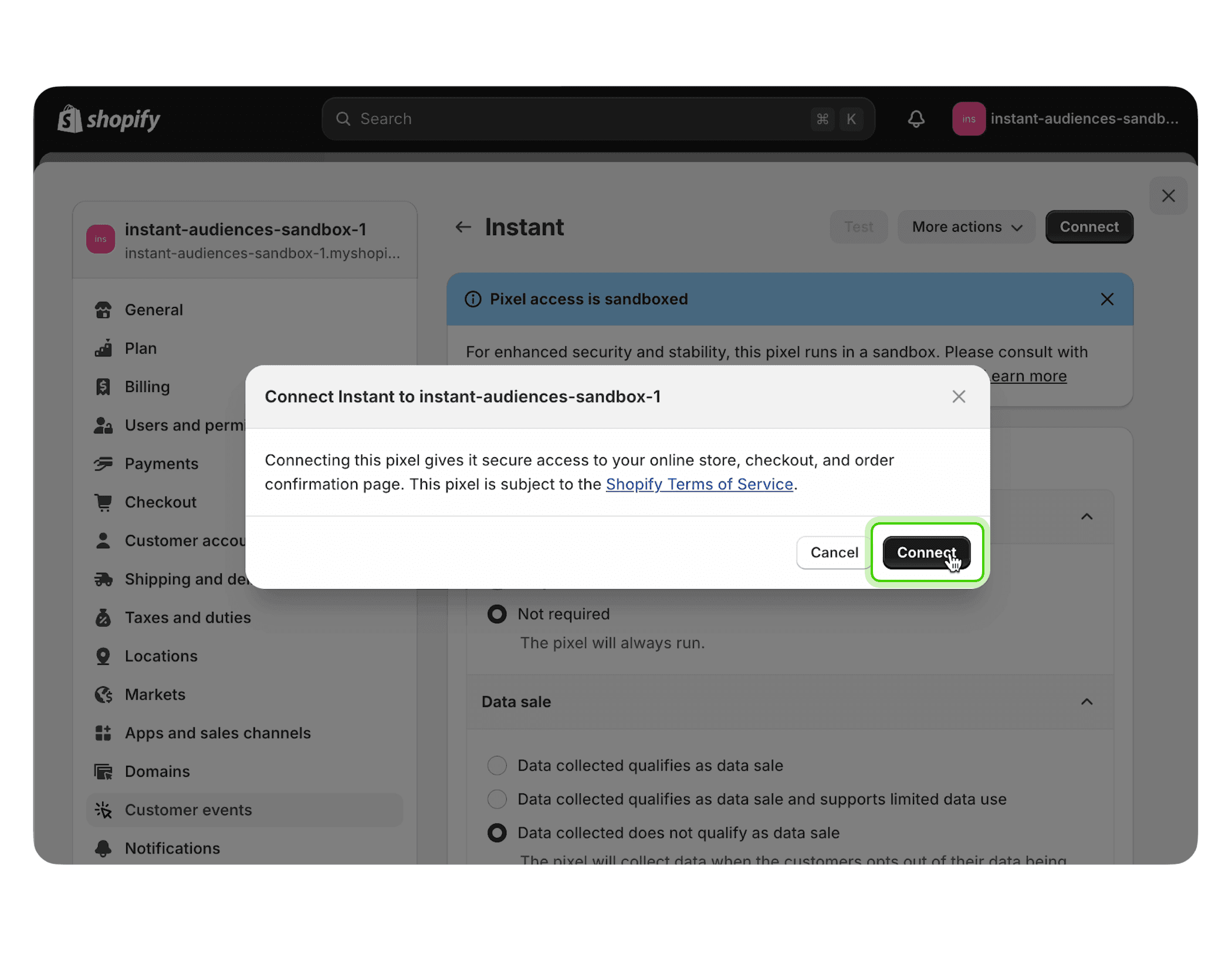
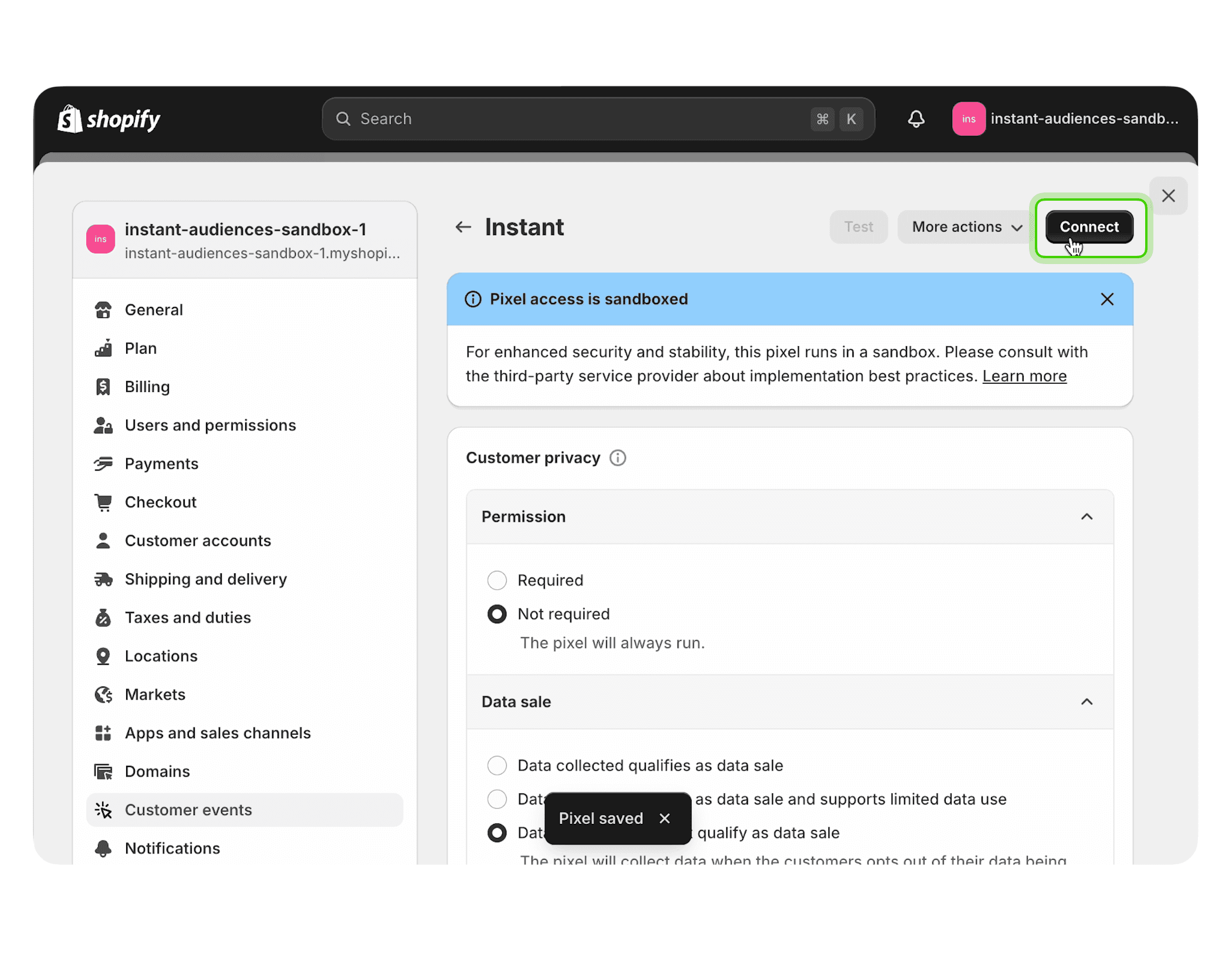
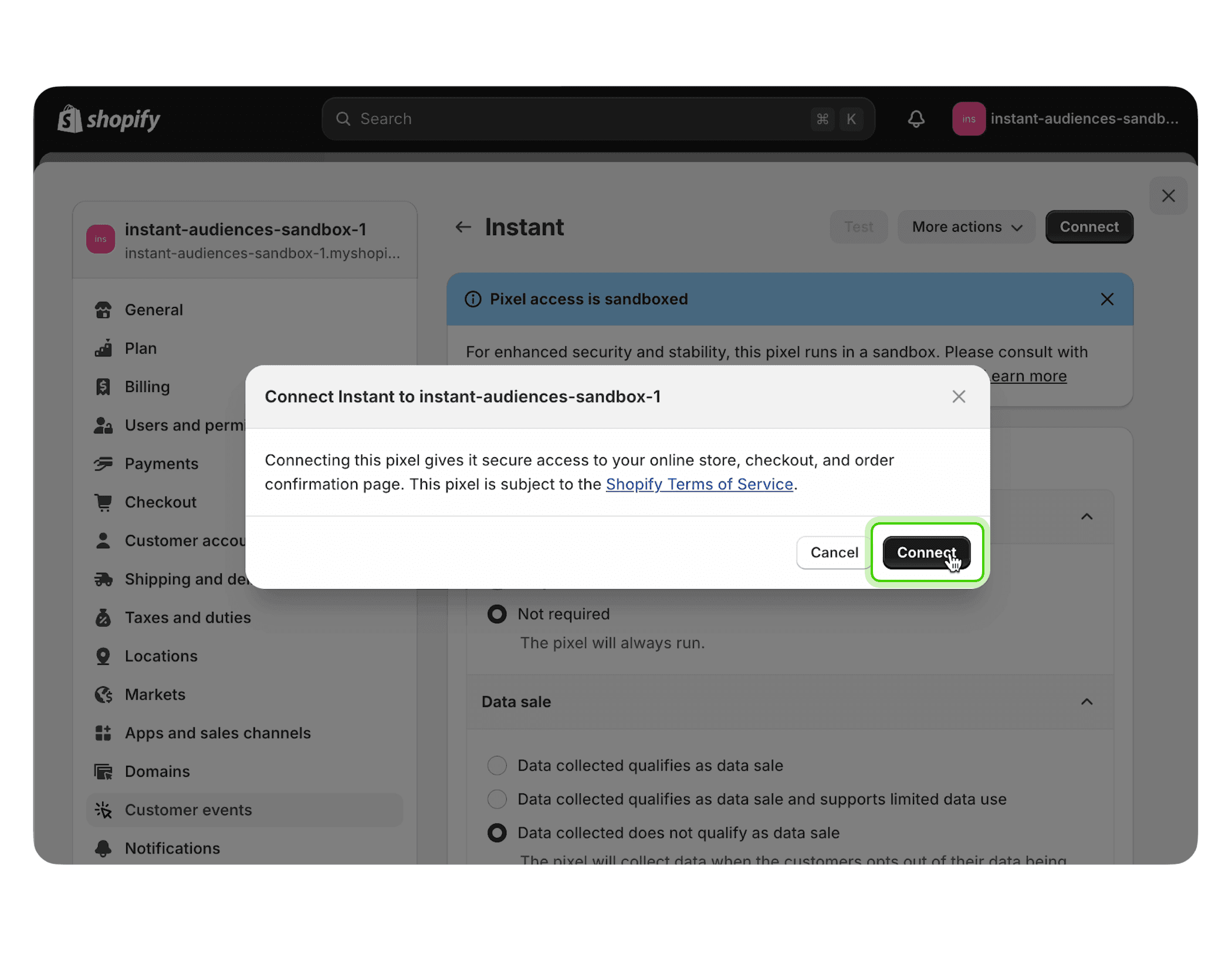
Once the code has been saved, select Connect to connect your pixel and then close settings.


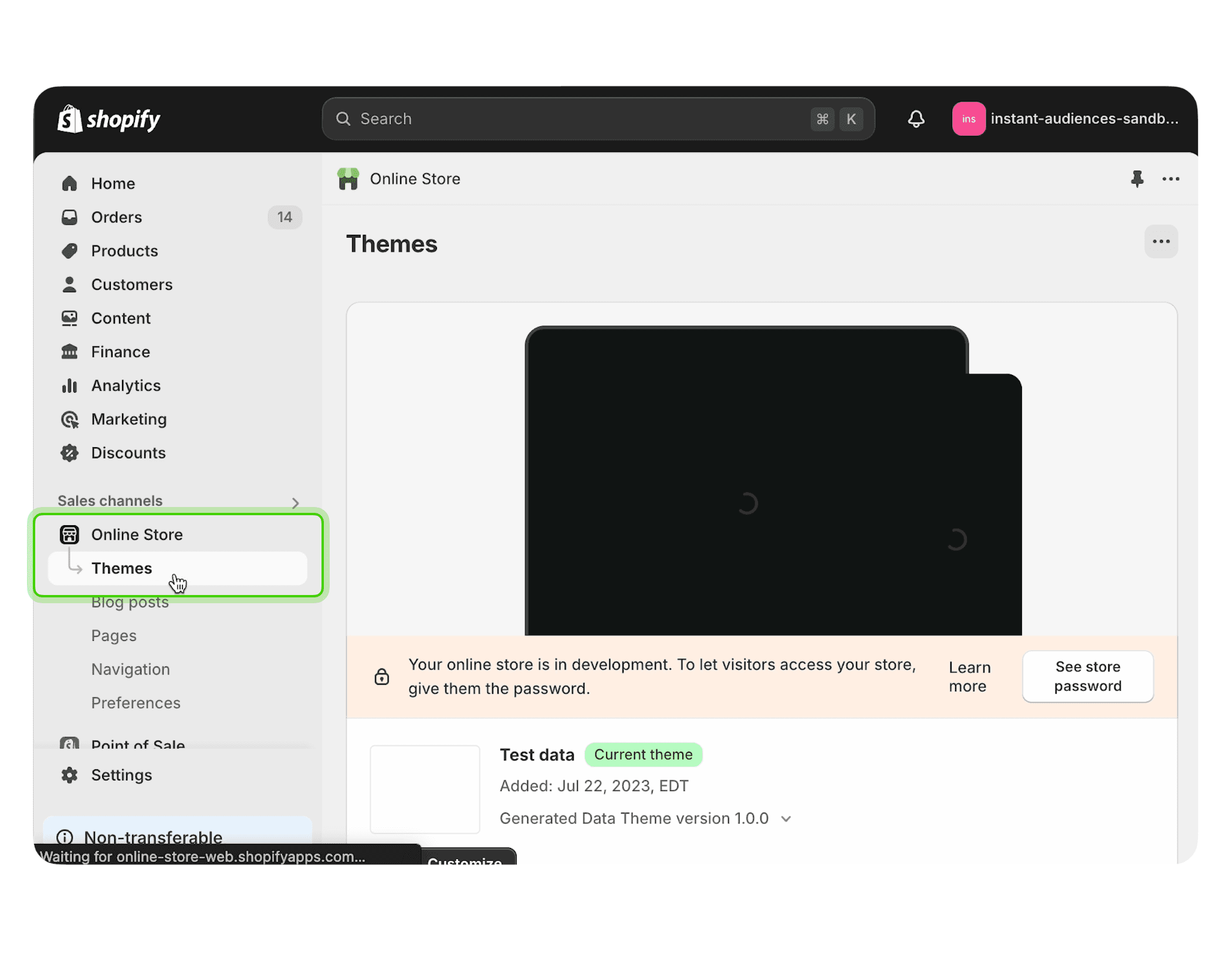
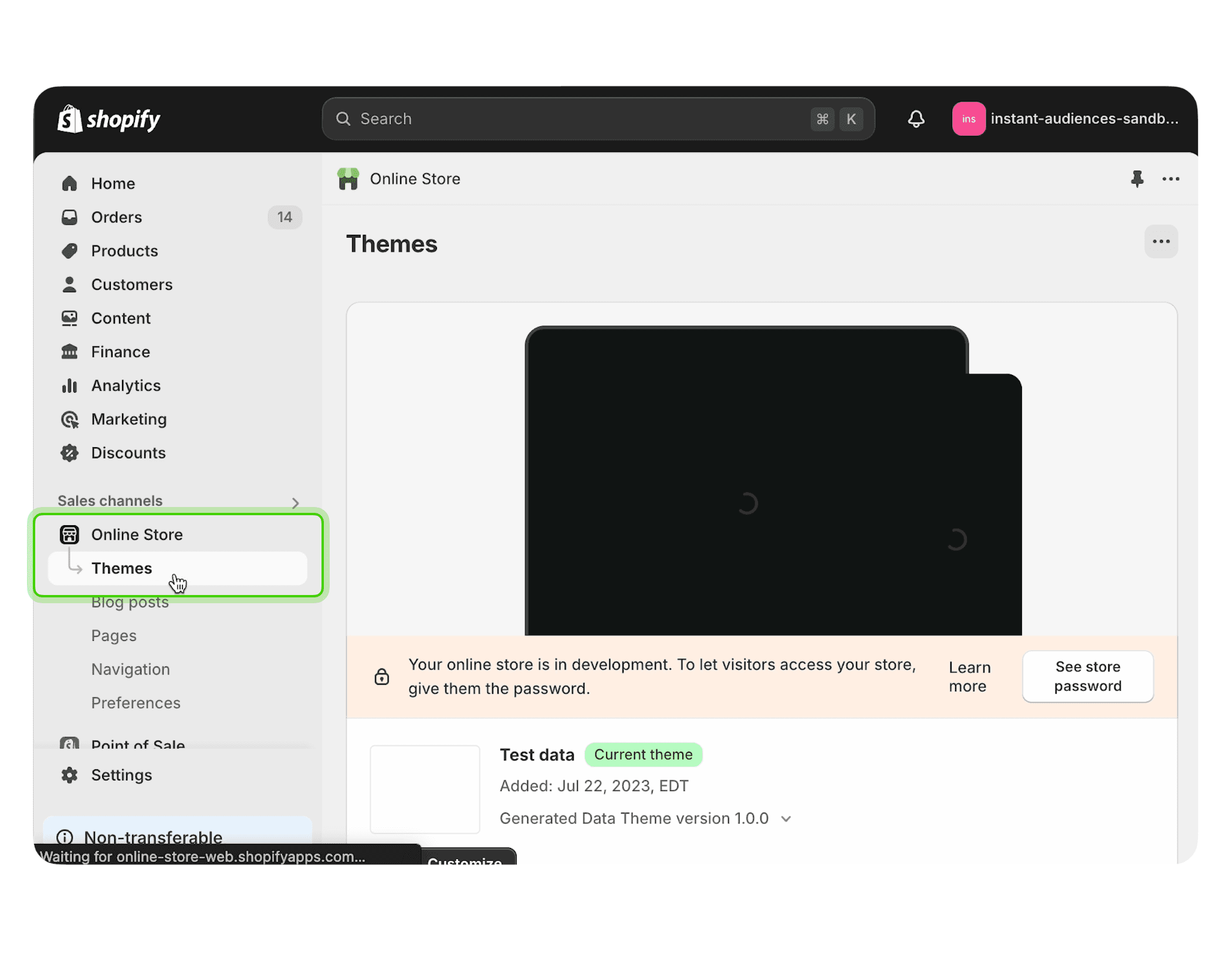
Return to the main dashboard and select Themes under Online Store in the sidebar.

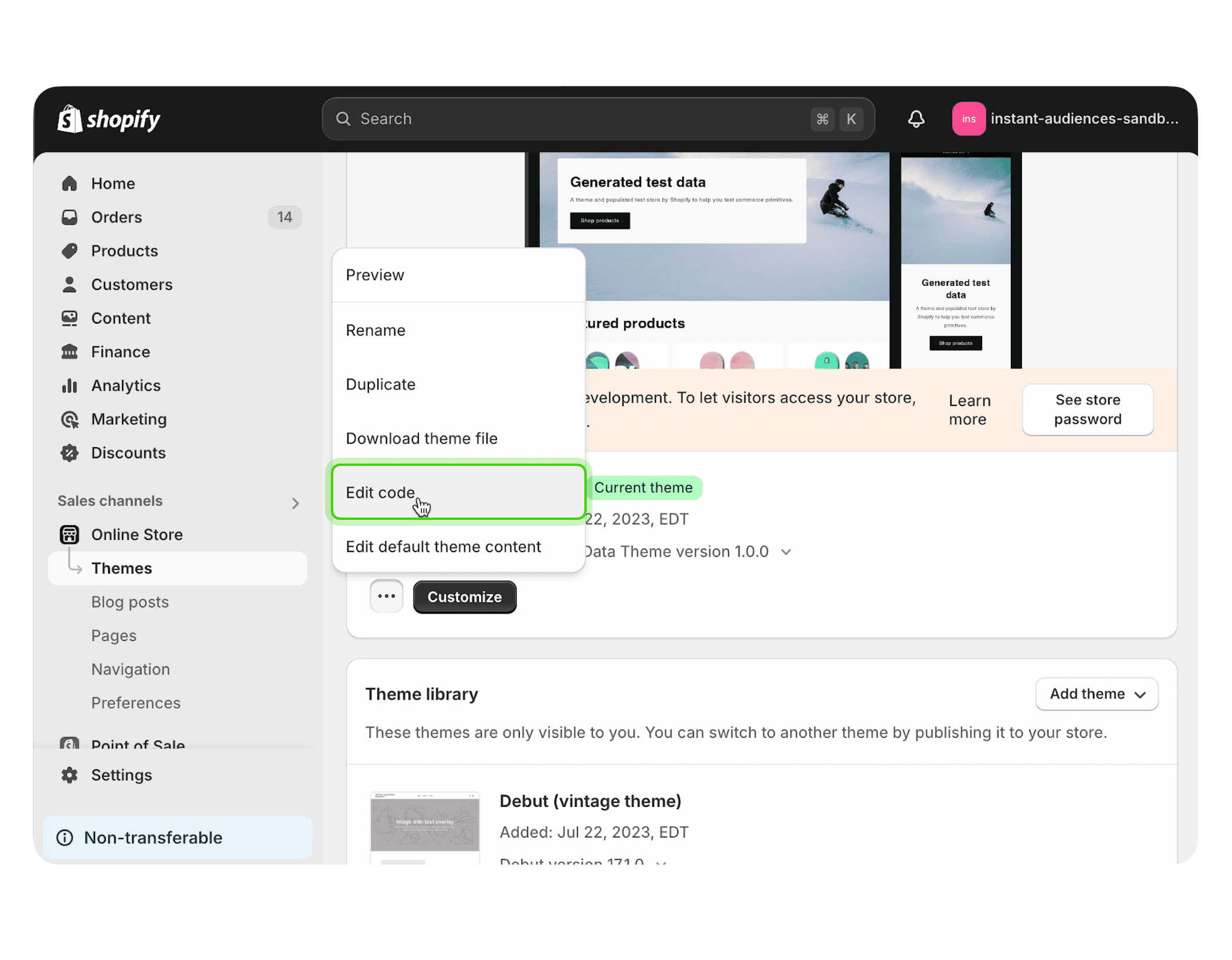
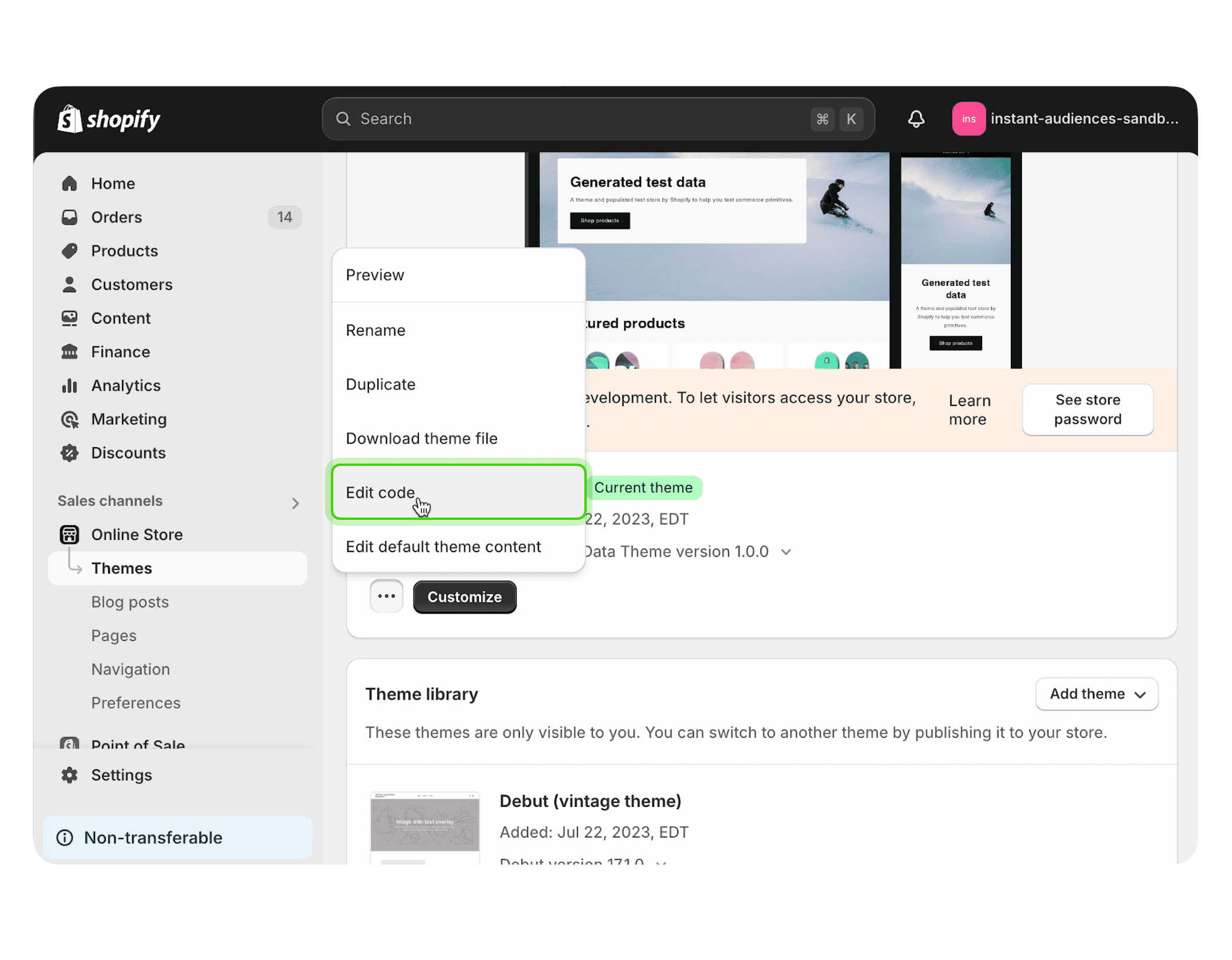
In the theme dropdown menu, select Edit code.

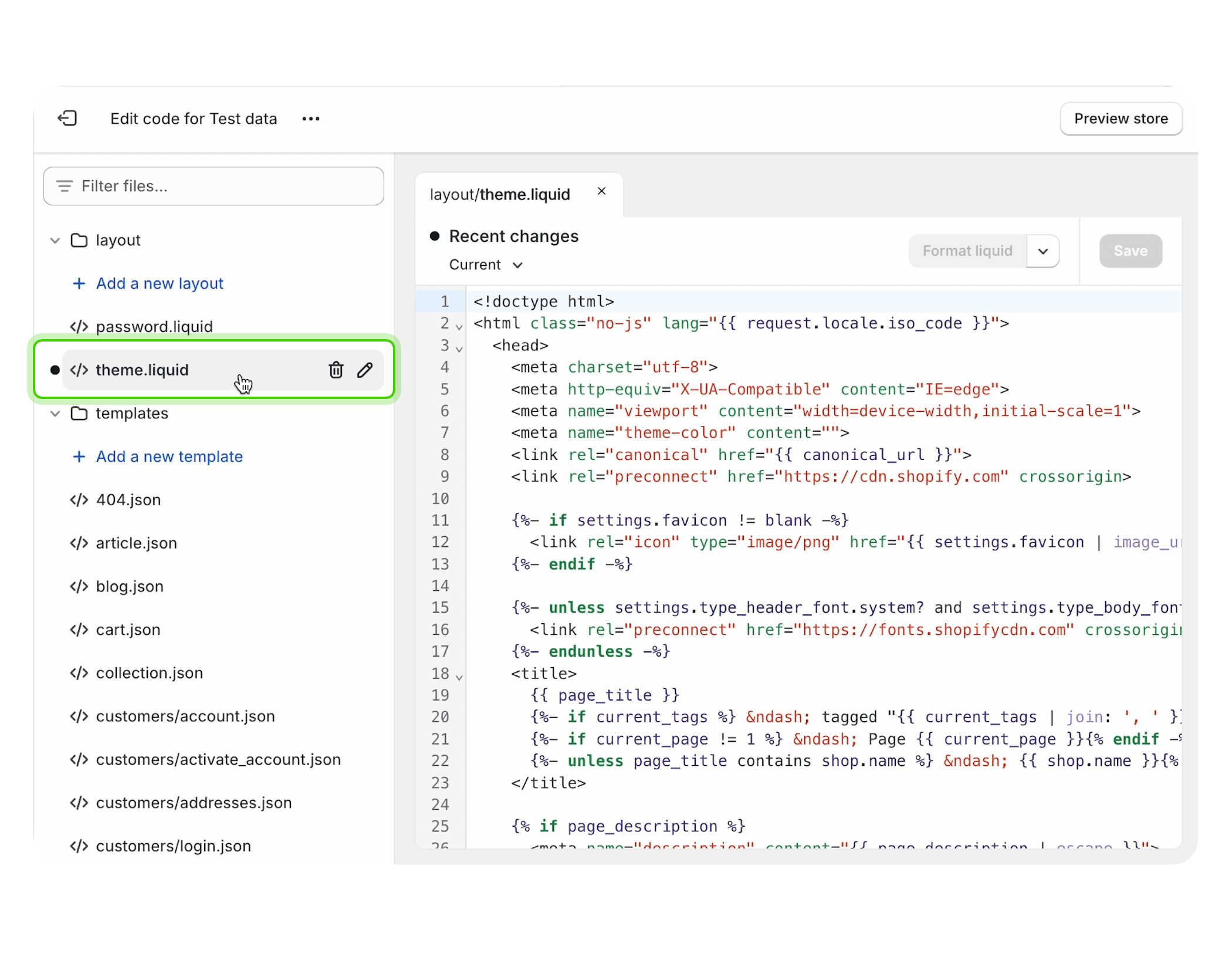
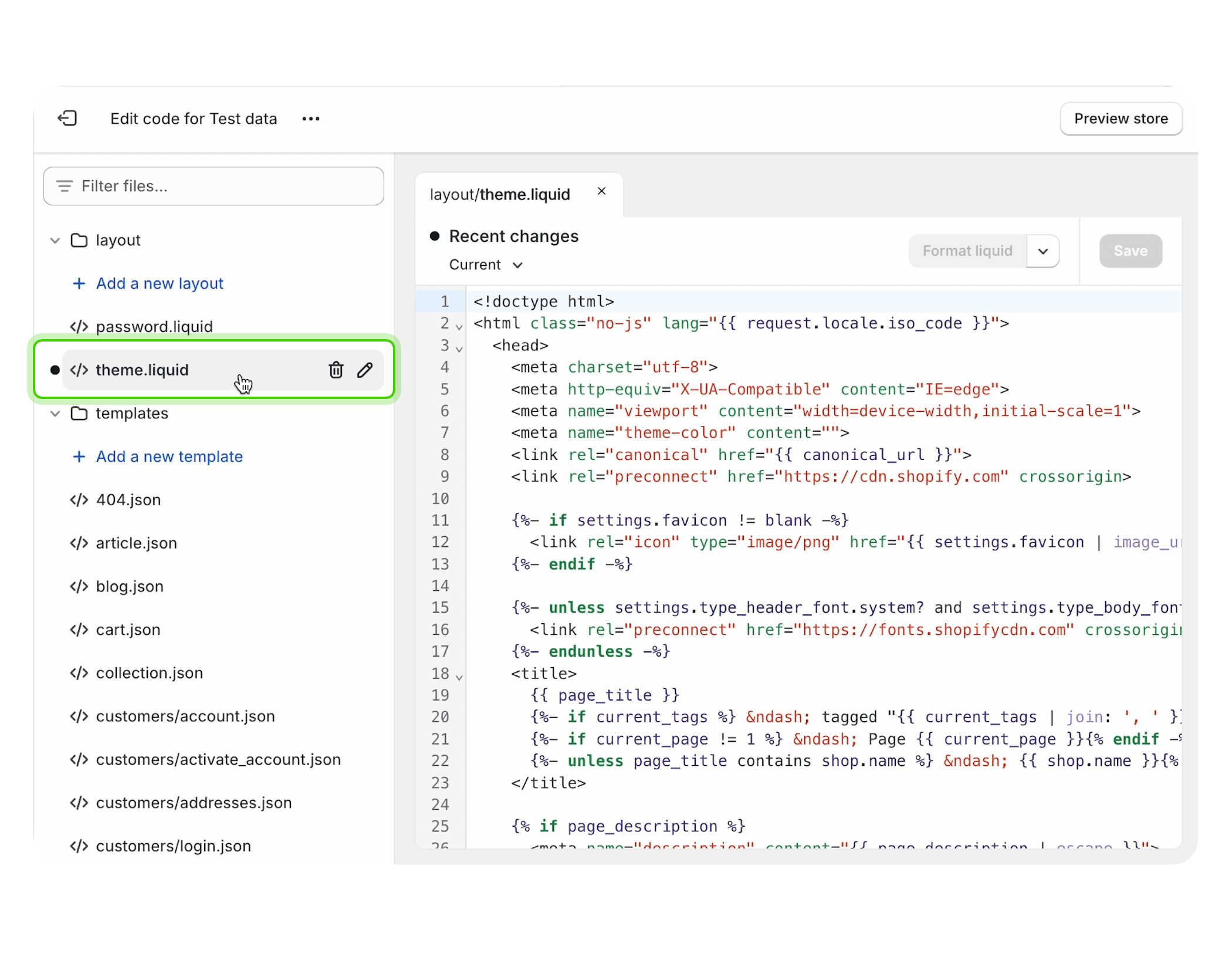
In the theme sidebar, under Layout, select the file theme.liquid.

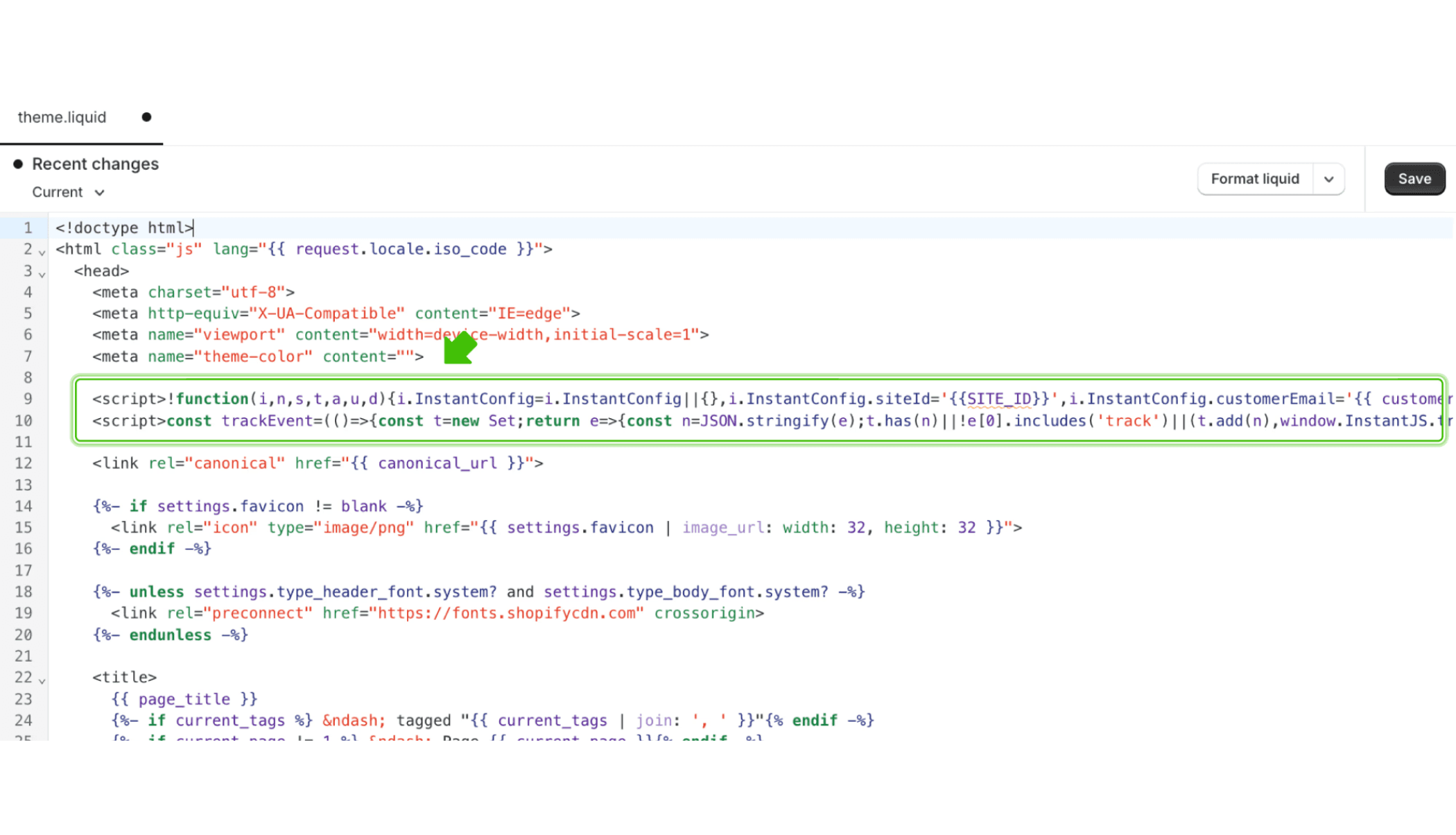
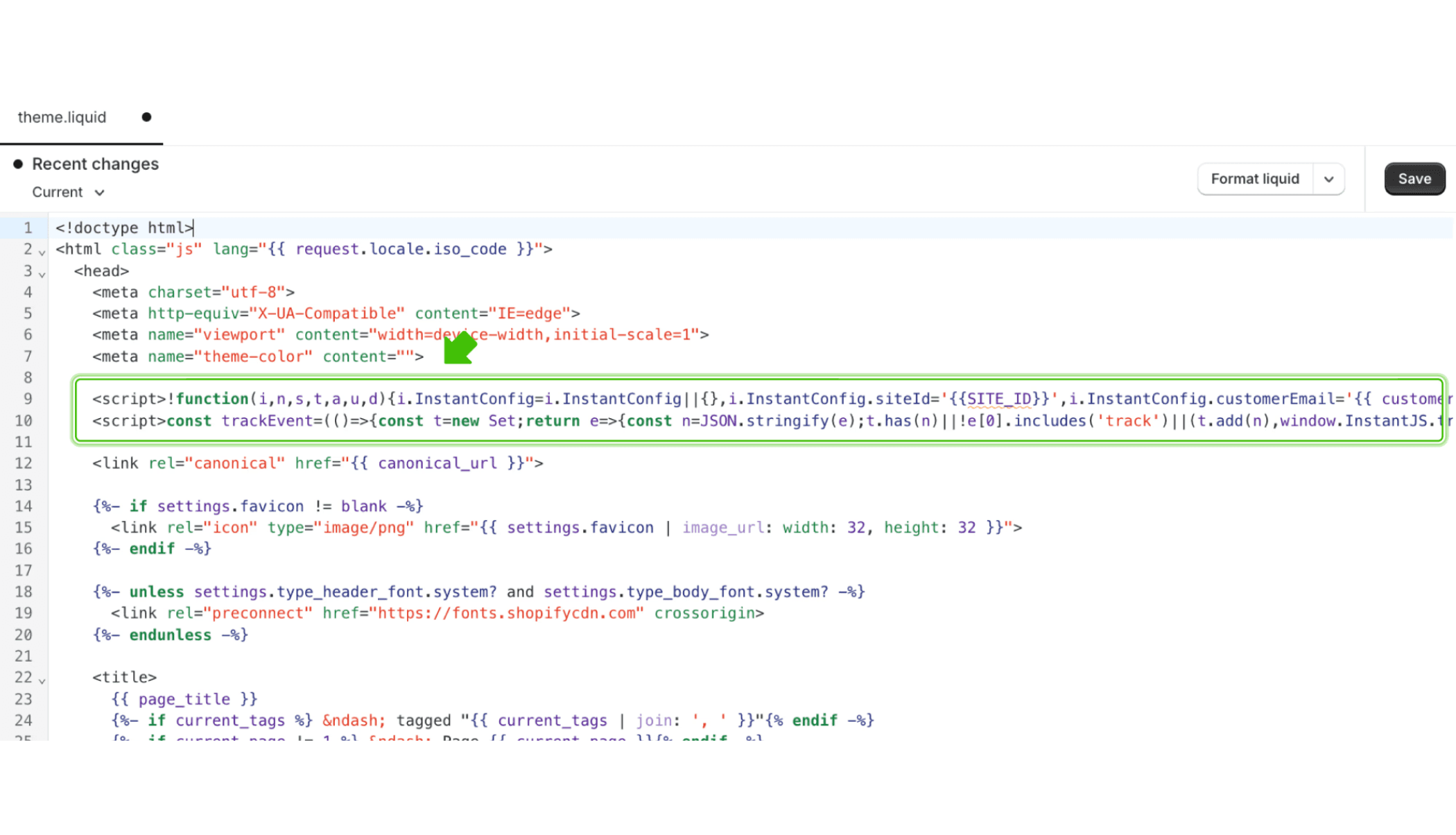
Copy and paste the following code into your theme.liquid. Once the code is pasted, select Save.
<script>!function(i,n,s,t,a,u,d){i.InstantConfig=i.InstantConfig||{},i.InstantConfig.siteId='Replace this text with your site id',i.InstantConfig.customerEmail='{{ customer.email }}',i.InstantConfig.platform='SHOPIFY',d=i.InstantJS=i.InstantJS||{},d.trackQueue=[],d.track=function(){d.trackQueue.push(arguments)},u=n.createElement(s),u.async=!0,u.src=t,a=n.getElementsByTagName(s)[0],a.parentNode.insertBefore(u,a)}(window,document,'script','https://js.instant.one/v1/instant.min.js');</script>
<script>const ensureInstantJS=()=>{window.InstantJS||(window.InstantJS={}),window.InstantJS.track||(window.InstantJS.trackQueue=[],window.InstantJS.track=function(){window.InstantJS.trackQueue.push(arguments)})};ensureInstantJS();const trackEvent=(()=>{const t=new Set;return e=>{const n=JSON.stringify(e);t.has(n)||!e[0].includes("track")||(t.add(n),window.InstantJS.track("MARKETING_PIXEL_EVENT_FIRED",[{event:e,provider:"META_PLATFORMS"}]))}})();(function(){const e=()=>{if(window.fbq){const t=window.fbq,e=function(){trackEvent([...arguments]),t.apply(this,arguments)};for(const n in t)t.hasOwnProperty(n)&&(e[n]=t[n]);window.fbq=e}else setTimeout(e,1)},t=()=>{const{_fbq:e}=window;e&&e.queue?(e.queue.forEach(t=>trackEvent([...t])),e.queue.push(function(...t){trackEvent([...t[0]]),"function"==typeof originalPush&&originalPush.apply(this,t)})):setTimeout(t,1)};e(),t()})();<

Please click Verify once you have completed all steps. Once complete, your Shopify pixel integration is now complete
Select Settings in the sidebar on your Shopify dashboard.

Select Customer Events located at the bottom in the settings sidebar.

Select Add custom pixel at the top right of the screen.

Call your pixel Instant and then select Add pixel.

Configure the pixel to Not required under 'Permission' and Data collected does not qualify as data sale under 'Data sale'.


Copy the below code to the clipboard by clicking Copy code. Remove the code currently in the Shopify code box and paste from the clipboard with ctrl/cmd + v.
Copy this code:
!function(i,n,s,t,a,u,d){i.InstantConfig=i.InstantConfig||{},i.InstantConfig.siteId='site_QhDVOi1J4UfDXfw6KUW147nk',i.InstantConfig.platform='SHOPIFY',d=i.InstantJS=i.InstantJS||{},d.trackQueue=[],d.track=function(){d.trackQueue.push(arguments)},u=n.createElement(s),u.async=!0,u.src=t,a=n.getElementsByTagName(s)[0],a.parentNode.insertBefore(u,a)}(window,document,'script','https://js.instant.one/v1/instant.min.js');analytics.subscribe("all_events",event=>{InstantJS.track('SHOPIFY_EVENT',event)});
Select the Save button to proceed.

Once the code has been saved, select Connect to connect your pixel and then close settings.


Return to the main dashboard and select Themes under Online Store in the sidebar.

In the theme dropdown menu, select Edit code.

In the theme sidebar, under Layout, select the file theme.liquid.

Copy and paste the following code into your theme.liquid. Once the code is pasted, select Save.
<script>!function(i,n,s,t,a,u,d){i.InstantConfig=i.InstantConfig||{},i.InstantConfig.siteId='Replace this text with your site id',i.InstantConfig.customerEmail='{{ customer.email }}',i.InstantConfig.platform='SHOPIFY',d=i.InstantJS=i.InstantJS||{},d.trackQueue=[],d.track=function(){d.trackQueue.push(arguments)},u=n.createElement(s),u.async=!0,u.src=t,a=n.getElementsByTagName(s)[0],a.parentNode.insertBefore(u,a)}(window,document,'script','https://js.instant.one/v1/instant.min.js');</script>
<script>const ensureInstantJS=()=>{window.InstantJS||(window.InstantJS={}),window.InstantJS.track||(window.InstantJS.trackQueue=[],window.InstantJS.track=function(){window.InstantJS.trackQueue.push(arguments)})};ensureInstantJS();const trackEvent=(()=>{const t=new Set;return e=>{const n=JSON.stringify(e);t.has(n)||!e[0].includes("track")||(t.add(n),window.InstantJS.track("MARKETING_PIXEL_EVENT_FIRED",[{event:e,provider:"META_PLATFORMS"}]))}})();(function(){const e=()=>{if(window.fbq){const t=window.fbq,e=function(){trackEvent([...arguments]),t.apply(this,arguments)};for(const n in t)t.hasOwnProperty(n)&&(e[n]=t[n]);window.fbq=e}else setTimeout(e,1)},t=()=>{const{_fbq:e}=window;e&&e.queue?(e.queue.forEach(t=>trackEvent([...t])),e.queue.push(function(...t){trackEvent([...t[0]]),"function"==typeof originalPush&&originalPush.apply(this,t)})):setTimeout(t,1)};e(),t()})();<

Please click Verify once you have completed all steps. Once complete, your Shopify pixel integration is now complete
Discover how Instant can help you generate more revenue, faster.
Discover how Instant can help you generate more revenue, faster.
